Shortcodes in WordPress selber erstellen

Wenn man in WordPress oft den immer und immer wieder gleichen Code tippen muss, um einen schönen Button formatiert einzufügen oder eine kleine Infobox, dann empfiehlt es sich für diesen Arbeitsschritt einen Shortcode festzulegen. Dieser wird beispielsweise in der functions.php in eurem Template unten vor dem schließenden „?>“ eingefügt:
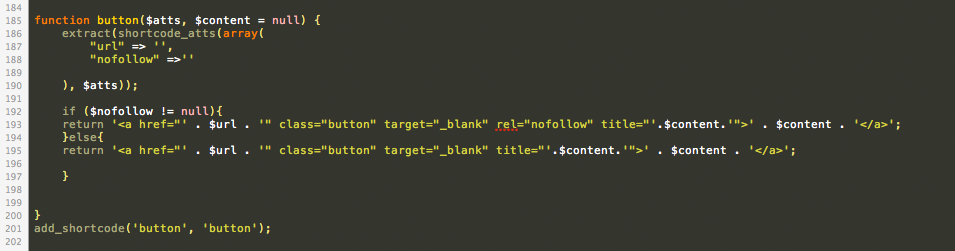
function button($atts, $content = null) {Beachtet, dass ich bei dem Code oben Leerzeichen beim < a und < /a> gesetzt habe, damit der Code hier zu keinem Link wird.
extract(shortcode_atts(array(
"url" => '',
"nofollow" =>''
), $atts));
if ($nofollow != null){
return '< a href="' . $url . '" class="button" target="_blank" rel="nofollow" title="'.$content.'">' . $content . '< /a>';
}else{
return '< a href="' . $url . '" class="button" target="_blank" title="'.$content.'">' . $content . '< /a>';
}
}
add_shortcode('button', 'button');
Im Artikel ruft man den Code dann wie folgt auf:
[ button url="http://robert-haller.de/blog"]www.robert-haller.de[/ button]Auch hier wieder die Leerzeichen entfernen.
Eckige Klammern schließen den oben definierten Shortcode ein, das Attribute können auch übergeben werden (hier der Link – in anderen Fällen könnte eine Spaltenbreite oder -anzahl übermittelt werden). Am Ende wird der Shortcode dann wieder geschlossen. Und mit etwas CSS wird aus einem Link dann auch ganz schnell ein Button:
.button{
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
color: #ffffff;
font-size: 15px;
background-color: #1096C8;
padding:6px 15px 5px 15px;
text-align:center;
}
Am Ende sieht das dann so aus:
www.robert-haller.de



